Display
How-to
You can display a Nexus instance even if you don’t have one yourself.
It only requires to copy / paste a code snippet inside the body tags of an html page.
Ready-made snippets
When you visit a Nexus, look for this symbol: </>; click to expand.
The html snippet contains div and script tags.
Copy / paste its content in your page and voilà!
Custom-made snippets
For examples and attributes overview, check the snippet documentation.
Clear cache
If a thread has not yet been visited, or if its content has been updated since your last visit, its link will be followed by an asterisk *.
To reset hints, you can clear your browser cache, or just the app cache.
In your browser address bar, add ?clear to the current url.
If a query string is already present, use &clear instead.
In WordPress
Edit the blog post or page where you want to display the Nexus.
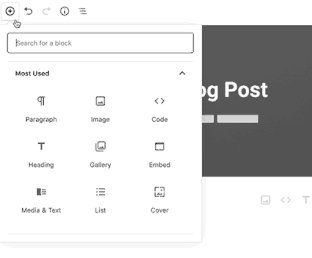
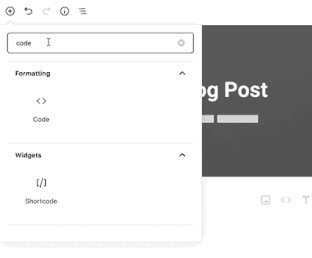
Add a new code block.
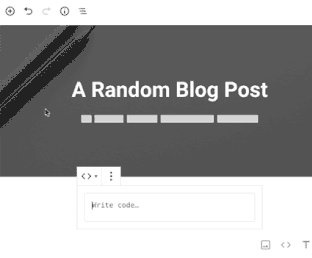
Paste the code snippet in the text area of the block.

How It Works
Learn more over here.